

Real-time CSS
Immediate feedback saves countless hours.
-
↑ Back to top
Say goodbye to the reload button!
In Stylizer, your changes are immediately displayed in all browsers, in real-time—literally as you type or move the mouse. This is a substantial productivity boost for designers of all skill levels.
-
Size faster with grips
Size Grips allow you to accurately resize any CSS dimension by clicking and dragging the mouse. Click, hold, and drag—watch your page update in real-time and achieve perfection on your first try.
Take the guess work out of sizing. Find the exact spot where that stubborn
divwraps. Or use them to perfectly position a background image. Show me more.png) ↑ Back to top
↑ Back to top
-
Two-click color changes
Tweak any color in your style sheet to find the perfect hue, saturation and luminance level for that exact look, in just two clicks: one click on the CSS declaration, another on the color picker which appears automatically.
Stylizer provides two HSL-based color pickers and an opacity channel slider that generates RGB-based colors that work even on legacy browsers. Never guess another hex color code ever again! Show me more
.jpg) ↑ Back to top
↑ Back to top
-
Take control of repetitive tasks
The Remote Control makes many repetitive tasks a one-click operation. Most buttons here double as size grips, allowing you to save time with maneuvers like, for example, mousing down on the "background-position" button to insert a new declaration and starting to adjust it immediately by dragging the mouse.
It's intelligent, too: when a declaration is already present, its button appears pressed, and Stylizer will adjust what you have instead of inserting. Or, right-click on a pressed button to delete a declaration without even looking for it. Show me more
.png) ↑ Back to top
↑ Back to top
-
Write error-free CSS
Stylizer knows all the latest CSS 3 standards, and provides a real-time Warnings list that updates without delay, as you type. You'll also see a subtle red underline wherever your CSS does not validate. Stylizer even recognizes many common CSS "hacks" to ensure that the Warning list only contains actionable errors. Show me more
.png) ↑ Back to top
↑ Back to top
See how the code grid makes you more productive than ever...
- In this 3 minute video:
- Learn to use the code grid like a pro
- Learn to quickly resize and move elements using Size Grips
- Learn the 4 most useful keyboard shortcuts for entering new CSS
- See why Remote Controls are productive for both beginners and experts
Bullseye
Space bar, click anywhere, style anything.
-
Say hello to your new styling workflow
Bullseye transforms your workflow into an efficient point, click, and edit process. Using Bullseye is as easy as tapping the space bar, and clicking on the page element that you want to style. All matching CSS rules appear with the most specific rules appearing at the bottom of the list. Show me how
 ↑ Back to top
↑ Back to top
-
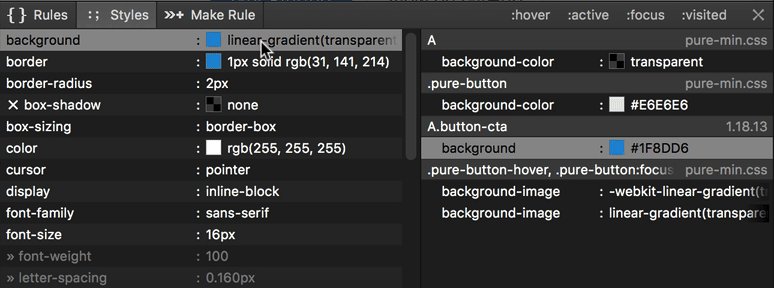
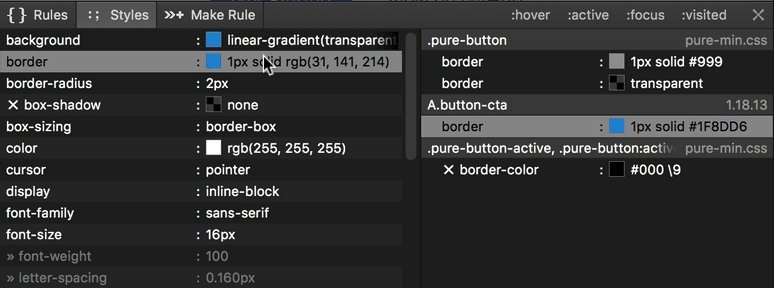
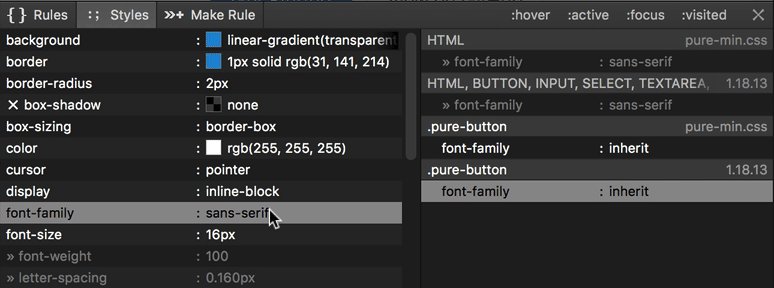
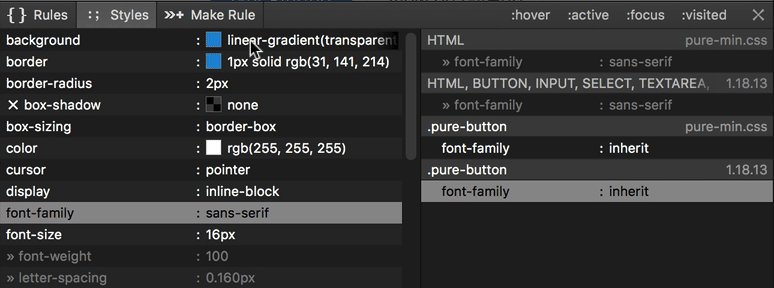
The styles you care about, together at last
Bullseye groups styles into two side-by-side lists: computed styles on the left, and the CSS declarations that produced them on the right. This design gives you immediate visibility, positioning you just one or two clicks away from your next adjustment.
 ↑ Back to top
↑ Back to top
-
Follow the breadcrumbs
When you use Bullseye, the path of HTML tags leading to the target element is displayed across the bottom of your screen in the Breadcrumb. Use it to select container elements or create new rules with a single click.
Make Rule can be used to quickly make a new rule by clicking parts of the target element's ancestor list. Show me how
.png) ↑ Back to top
↑ Back to top
-
Stakeout: Reverse Bullseye
Whereas Bullseye presents a list of CSS rules that affect a target element, Stakeout outlines all elements that are being targeted the CSS rule you are currently editing.
With Stakeout turned on, you'll know which elements are going to be affected by a change before you make it. Show me how
.png) ↑ Back to top
↑ Back to top
See how Bullseye lets you style any part of a page...
- In this 2 minute video:
- Find the CSS targeting any element using Bullseye
- Visualize HTML structure and create new rules with the Beadcrumb
- Outline the elements a CSS rule is affecting with Stakeout
- Find and replace code in a style sheet
THE DOM
Expose the magic behind the scenes.
-
A clear view of your HTML
Stylizer provides a real-time tree of the HTML DOM. Use it to drill down into elements that are invisible or difficult to click with Bullseye, to quickly highlight and target adjacent elements, and to understand the overall structure of the page.
The HTML DOM viewer is a compact panel, opens quickly when you need it, and stays out of your way when you don't. Show me more
.png) ↑ Back to top
↑ Back to top
-
↑ Back to top
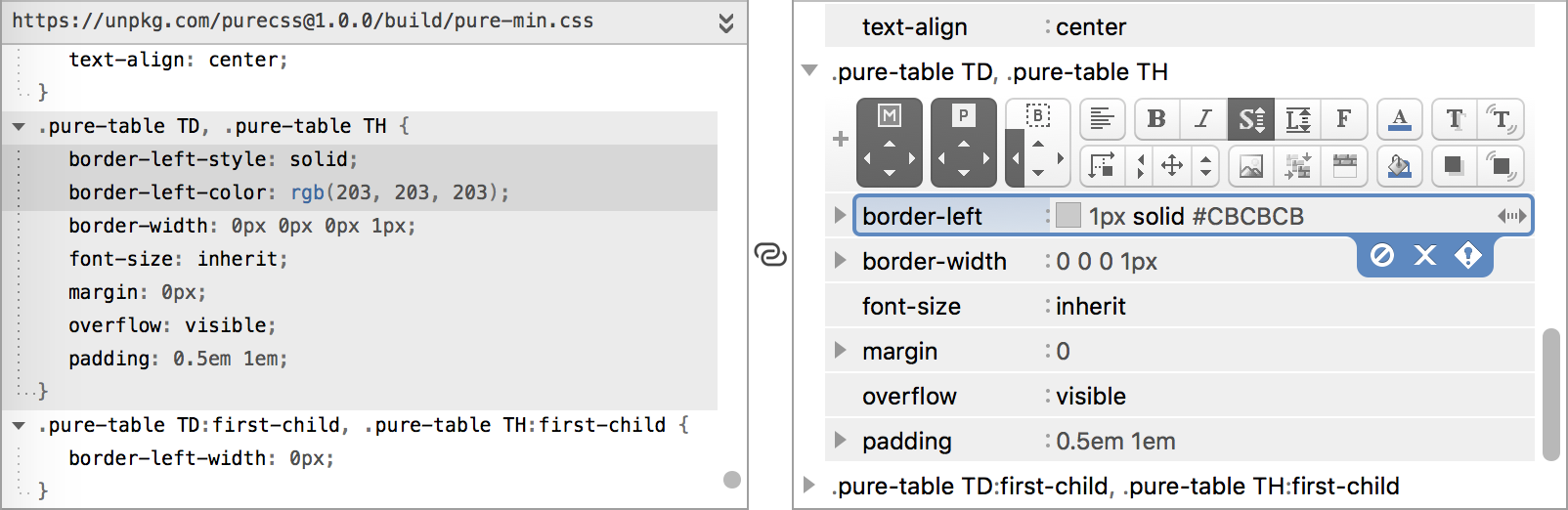
Your style sheets, as the browser sees them
Stylizer also offers a real-time window into the browser's view of your style sheets—the CSS DOM. Due to differences between browsers, the CSS you write almost never ends up being interpreted by the browser exactly as you wrote it. The CSS DOM pane not only reveals which rules and declarations were accepted by the browser, it's even smart enough to recognize which declarations in your source code produced which declarations in the DOM.

The CSS DOM viewer is linked in real-time to the Code Grid, highlighting and updating as you work. If you have multiple browser preview panes open at once, the Code Grid will be linked to all of them at once, revealing subtle differences between browsers that can be the difference between fighting for hours and fixing a problem in minutes.
Workflow
No nonsense—just open a URL and start working.
-
Start with your website
Enter the address of any website in Stylizer to start editing the CSS. Or load an HTML page directly from your Mac or PC. Linked CSS files open automatically in Stylizer so you can start editing right away. Show me how
.png) ↑ Back to top
↑ Back to top
-
Switch between integrated browsers
One click is all it takes to switch between any of Stylizer's integrated browsers. Stylizer automatically injects your changes into the new browser so you can switch browsers while your work is in progress and not yet saved.
You can even open your page in up to three preview panes at the same time for side-by-side comparisons, making responsive and cross-browser testing a breeze. Show me how
Stylizer includes embedded preview panes for all major browsers: Firefox, Chrome, Internet Explorer (on Windows), and Safari (on Mac).
 ↑ Back to top
↑ Back to top
-
Save it back instantly
Stylizer saves your CSS back to its original location by FTP, SFTP, FTP/SSL or directly to a hard drive or network share. Plus, it remembers where remotely loaded CSS files were last saved, so you only need to choose the location once. Show me how
 ↑ Back to top
↑ Back to top
-
Compatible with your stack
Stylizer uses no project or temporary files, and works out of the box with almost any website. It works with CMS products like WordPress, Joomla, and Drupal. And it is compatible with practically every web framework: Rails, PHP, ASP.NET, node.js—you name it.
 ↑ Back to top
↑ Back to top
Just how easy is it to start editing a website in Stylizer?
- In this 1 minute video:
- Open a website and all linked CSS files
- Set CSS formatting options
- Save CSS files back to your hard disk or a FTP server
Toolbelt
Everything you need to achieve pixel perfection.
-
Rulers
Set the preview pane to a specific size, make presets for your breakpoints, and switch between presets with a single click. More about Rulers
.png) ↑ Back to top
↑ Back to top
-
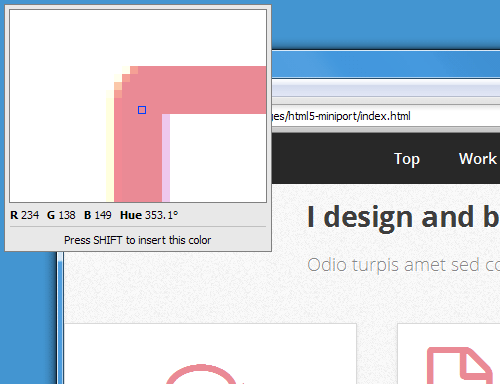
Eye Dropper
Pull colors from Photoshop, a web page, or any other app, preview them in real-time, and immediately inject them into your CSS.
 ↑ Back to top
↑ Back to top
-
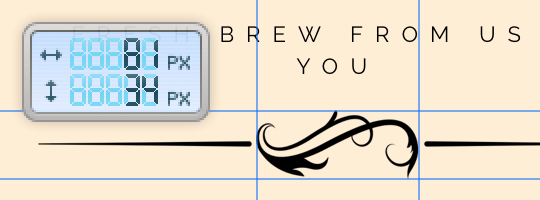
Lasers
Laser-like guidelines follow your mouse to help you ensure the elements on your page are properly aligned, and display measurements in a digital readout. More about lasers
 ↑ Back to top
↑ Back to top
-
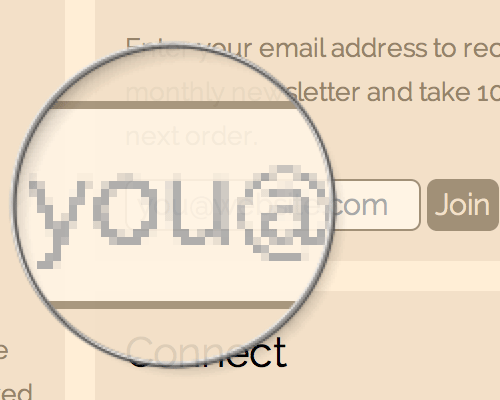
Lens
Ensure per-pixel accuracy by blowing up a portion of the browser by 8 times its original size. The lens can either follow your mouse or be locked in place. More about the Lens
 ↑ Back to top
↑ Back to top
See how you can be pixel perfect...
- In this 1 minute video:
- Grab a color from your screen using the Eye Dropper
- Align and measure page elements with the Ruler
- Zoom in on part of a webpage with the Lens
Extras
A wealth of productivity at your fingertips.
-
Quicker commenting
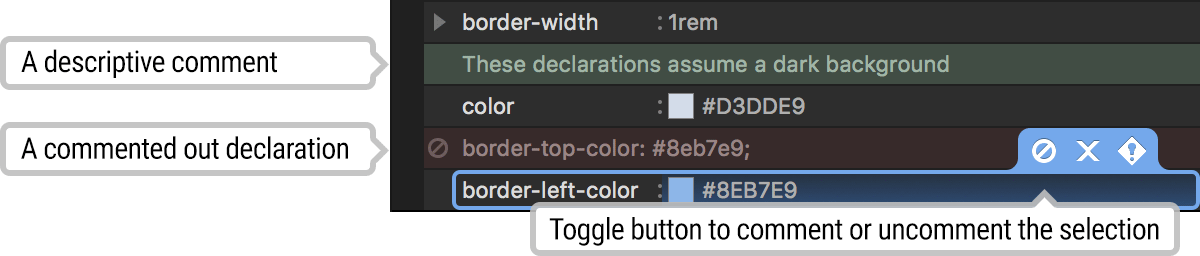
Commenting out code has never been easier: just press F8 (Command-8 on Mac) to comment or uncomment a style. Stylizer knows the difference between a descriptive comment and commented code and presents them differently, making it obvious which is which.
 ↑ Back to top
↑ Back to top
-
Customizable formatting
Stylizer guarantees that your style sheet will be beautifully formatted when saved, using your preferred style (spacing and tabs, indentation, line endings, maximum line length, etc). Working with minified CSS is no different in Stylizer—CSS appears as you would expect in the Code Grid, and minifies again automatically when saved.
Formatting presets can be saved, and each individual style sheet can use its own formatting style, making it effortless to work simultaneously on multiple projects with different requirements. More about formatting
↑ Back to top -
Copy and paste as text
Although Stylizer presents CSS in the Code Grid, you may simply copy and paste between Stylizer and other applications as though it were an ordinary text editor. CSS is always copied in your preferred formatting style, so you'll never need to waste time reformatting CSS again.
↑ Back to top -
Drag and drop
Simply hold Ctrl (Command on Mac), click, and drag to reorder declarations and rules, or move them between style sheets or between applications. The "plus" button on the Remote Control supports drag-and-drop as well, so you can insert a new line without touching the keyboard.
↑ Back to top -
Made for keyboard junkies
We've made every effort to accomodate even the most die-hard emacs fanatic with a personal collection of IBM Model Ms (you know who you are). Efficiently control all of Stylizer and your CSS without going anywhere near a mouse.
↑ Back to top -
Shortcut properties
Stylizer includes a set of unique, built-in shortcut properties that generate CSS declarations for you, making it easier to write correct cross-browser CSS. How shortcut properties work
-
Single-click Clearfix
Clearfix is a technique that web designers use to ensure that a container element expands to contain all of its floating children. Stylizer streamlines this process by generating all of the necessary CSS for you with a single click. How clearfix works
-
Unintrusive auto-complete
Stylizer subtly suggests CSS property names, keywords and units as you type. It even recognizes hyphenated keywords, allowing you to type shortened CSS like
↑ Back to topp-t:2instead ofpadding-top: 2px. -
Offline support
Real-time preview is wonderful, but there are times when you need to open a CSS file to make a quick edit without opening a website. Stylizer's flexible UI works just as well as an offline editor, providing the same great editing experience even without a preview pane open.
↑ Back to top