

Side-by-side Preview
Stylizer can display up to three browser preview panes per window. You may open the same web page in all panes, or a different page in each. The browser plugin currently being used by a preview pane is indicated by the browser menu button next to the address bar.
Setting the preview pane configuration
There are several configurations of panes, supporting one, two, and three preview panes. Use the View→Preview menu to choose the current configuration. Changing the configuration does not require you to reopen your web pages. For example, switching from Dual Horizontal to Dual Vertical simply switches the panes from being stacked top-to-bottom to being stacked left-to-right.
| 1 |
| 1 |
| 2 |
| 1 | 2 |
| 1 |
| 2 |
| 3 |
| 1 | 2 | 3 |
| 1 | 2 |
| 3 |
| 1 | |
| 2 | 3 |
Understanding the style sheet list
Because the style sheets linked to all open pages are aggregated into a single list, Stylizer is perhaps most productive when all of the preview panes in a single window are displaying a page from the same website. Linked style sheets use a special icon to indicate the preview panes in which they are currently linked.
For example, if you have opened two different web pages in a Dual Vertical configuration that share one style sheet (screen.css), each page having its own specific style sheet (products.css and insights.css), and another style sheet which was linked to a previously open page but is no longer linked (template.css), the style sheet list might look something like this:

Preferences
Positioning the Code Grid
The Code Grid may be positioned on either the left or right side of the preview panes. Since the most common action when opening the program for the first time is to open a website, and information logically flows from left to right (in most cultures), the default position for the Code Grid is on the right side of the window. If you would prefer it to be on the left, click View→Code Grid→Left Side to move the Code Grid to the other side.
Positioning the CSS file list
When you open a web site in Stylizer, all linked CSS files are opened automatically. In order to consume the least amount of screen space, the list of open files is displayed above the Code Grid by default. If your website links many CSS files, you may find it more productive to click View→Code Grid→Files on Left to move the list to the left side of the Code Grid.
Using Spread Sheet Mode
This setting makes the Code Grid act less like a text editor, and more like a spread sheet and previous versions of Stylizer. It is turned on by default. Click View→Code Grid→Spread Sheet Mode to turn it off.
When editing with Spread Sheet Mode turned off:
- Pressing
Enterinserts a new line. - Pressing
Escreturns you to Block Mode. - You do not automatically return to Block Mode when you switch rows.
When editing with Spread Sheet Mode turned on (the default setting):
- Pressing
Enterreturns you to Block Mode without inserting a new line. To insert a new line and continue editing, either pressEntertwice or;. - Pressing
Escundoes your changes and returns you to Block Mode. To undo your changes and continue editing, press Ctrl+Z (⌘Z on Mac). - You automatically return to Block Mode whenever you switch rows.
Positioning the Remote Control
The Remote Control appears above every declaration list in a style sheet by default. This design places the buttons closer to where you are working when editing a rule, thereby reducing the distance the mouse must travel. It also helps to create a more obvious connection between the Remote Control buttons and the declarations on which they operate. If you would prefer to remove it from the Code Grid instead, you may click View→Code Grid→No Remote Control to move the Remote Control into the Palette below.
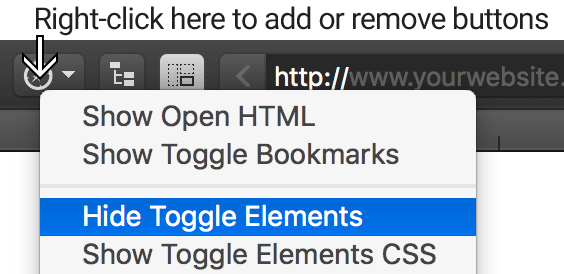
Customizing the Toolbar

The toolbar that appears to the left of the address bar initially includes only buttons to navigate the browser. You may add or remove buttons from this toolbar by right-clicking on the browser menu drop-down button and then choosing the buttons you would like to add or remove.
Customizing the Context Bar
The Context Bar is a strip of buttons attached to the Code Grid's blue selection rectangle in Block Mode, and provides convenient access to common actions. It has three buttons by default: Toggle Comment, Delete and Toggle !important. You may add or remove buttons from the Context Bar using its right-click context menu. You may also hide the Context Bar completely by clicking View→Code Grid→No Context Bar.
Back to top